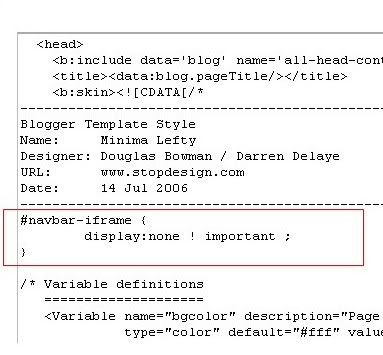
2.Next,click the edit html tab as shown in the below picture.

3.Add the below html code as specified in the below picture.
#navbar { height: 0px; visibility: hidden; display: none;}

4. Save the changes.
Source: http://www.bloggertricks.com/2007/12/hide-disable-remove-blogger-navbar-from.html